Why am I writing this blog post?
I always get asked by aspiring designers and clients how I come about tackling each design brief. So to illustrate my process, I have decided to put together the process of how I tackled my Re-branding Identity Project recently from start to finish. Both peers and clients therefore would see the depth of how much thought and creativity goes into a project and therefore isn’t an ‘Overnight’ job. Each designer would have their own personal ways of working on a project but this is simply my personal preferable way of working which I always find very comfortable working in.
· Design Brief: Receiving, understanding and negotiating the Initial Design Brief. Ask client all necessary questions to get the best understanding of the requirements. Asking questions also helps to eliminate any early problematic areas.
· Research: I then research existing brand identities of the clients market competitors looking at what’s already out there, any trends and how to differentiate the clients business from the competitors.
· Brainstorming Ideas: This is the earliest part of the creative stage where I explore imagery, words, look and feel of all the possibilities I can think of relating to the clients business.
· Initial Sketching Process: This part of the project is the start of using the brainstormed ideas into rough thumbnail sketches, very simplest form; the general idea in this stage is to get all my thoughts sketched down as possible without worrying about making pretty little drawings.
· Concept Development Stage: From the initial sketch stage, I choose the best 3-5 designs which I can draw up roughly in digital format in vector format in Adobe Illustrator to present to the client, and the best possible idea gets chosen to be further redefined in the final stages.
· Final Design Defining Stage: At this stage, the 1 chosen idea gets explored further by looking at colour, shapes, simplifying, and other sort of variations.
· Final Design: At this stage the design is complete and how to apply the identity throughout the company is discussed, from stationary to other form of presentation of the brand mark.
· Feedback: Throughout the stages above, feedback between the designer and client is ongoing at each stage.
Design Brief – elevendegrees Re-branding Project (written by myself)
Why the name “elevendegrees”?
11 has always been my lucky/favourite number. So from the full circle of 360 degrees, 11 degrees is my portion of the circle. I decided to have the number 11 spelt out in characters. Why? Because I felt having it spelt out as “eleven” gives the number a personal name than a number.
The initial brief is to re-brand my existing logo identity keeping the same name. The reason for re-branding is I feel the current logo lacks concept and can be confusing to make sense out of the symbols. There wasn’t much detailed exploration as I stuck to almost the first thing that came into mind without much research, concept exploration and development. The logo was created in my early days of brand design therefore I lacked knowledge and experience. It is not very transferable across all platforms and materials. It is not iconic and cannot stand alone as an icon. Therefore lacks the opportunity to keep a consistent look and feel. It also doesn’t open avenues to animate the logo therefore feels static.
 |
| This is my current Brand Identity I want to develop. At the current state, it looks very static and lifeless. |
Also consider to produce business Stationary from Business Card, Letterhead, Compliments Slip. Stationary design should compliment the final logo and all fit together in a consistant style and feel.
Brainstorm: At this beginning stage, I write my thoughts around the client's business, looking at imagery, colour, symbols, font styles and any other possibilities that I can take to aid my initial design sketch process. There is no right or wrong way of brainstorming, you can create a worded list, spider diagrams or even draw pictures, the idea is to plant the seed to grow your ideas in the next design stage.
 |
| Quick brainstorm helps to generate ideas in the next stage of the design process |
At this stage sketches are kept small thumbnail size and rough, the general idea here is to get all thoughts and ideas down on page no matter how good or bad they are.
 |
| Exploring different fonts in upper and lowercases |
 |
Exploring different colours and how each colour gives out a certain feel and look to the name. |
Idea Development Stage:
For this part of the process, I take the best chosen ideas from the initial design sketches and create quick vector mock ups using Adobe Illustrator. Viewing my sketches in digital contruction helps me to see what works and what doesn't. I then take the best idea to develop in the final development stages.
 |
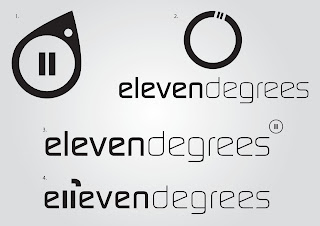
| Further exploration of the chosen concept, looking at different font weights and positioning of symbol. |
 |
| Carefully I align and measure all parts of the logo together so they fit evenly and well balanced. |
| From the logo, I feel the "11" can become an icon on its own to support as a graphic throughout all print and promotion materials. |
 |
| An example of how the logo/Icon can watermark images. |
| Symbols from the logo can also be used as image frame and containers for print. |
 |
| Final Logo |
 |
| The simplicity of the logo allows flexibility for me to incorporate the logo in any colour against any background colour to fit the situation. The logo works both in colour, black and in white. |
Final Logo Evaluation:
The final logo is kept minimal and as simple as possible. The concept is the “11” is worked into the name to take place of the letter “L” to create a wordplay. The logo is kept in one colour black and white to give it a strong, bold and sophisticated look, and can easily be used on top of any coloured background/image as a watermark. Also the colour of the logo can be changed to literally to any colour to match the content due to its simplicity. The logo can also be printed on promotional material easily, and the “11” can be used as a single icon on its own as a supporting graphic symbol for stationary and promotional use. The font was chosen because of its movement and geometrical form of linear and curvature angles.
Also in the name I have 6 letter “e”, and knew the font I choose has to have a certain distinguished look to that letter, and in this font the letter “e” is angled upwards. The letter ‘e’ is directing at a degree angle, once again creating movement, so the name doesn’t feel static and linear. The number ‘11’ isn’t the typical way of seeing ‘11’; it has a nice angled and curved top to compliment the curvy letters in the font.
The font also allows me to differentiate the name into sections as it has the option of light, medium and bold font weights. This would allow me to play more with the hierarchy of text in my logo name and in any publications containing texts such as Titles, sub-headings and so on. In the case of the logo, medium weight was used to highlight ‘e11even’ and light weight to highlight ‘degrees’. ‘e11even’ was chosen to be the heavier weight as it is the name/character/personality of the name. And ‘degrees’ is lighter in weight as it helps to describe ‘degrees’ as free flowing.
Also in the name I have 6 letter “e”, and knew the font I choose has to have a certain distinguished look to that letter, and in this font the letter “e” is angled upwards. The letter ‘e’ is directing at a degree angle, once again creating movement, so the name doesn’t feel static and linear. The number ‘11’ isn’t the typical way of seeing ‘11’; it has a nice angled and curved top to compliment the curvy letters in the font.
The font also allows me to differentiate the name into sections as it has the option of light, medium and bold font weights. This would allow me to play more with the hierarchy of text in my logo name and in any publications containing texts such as Titles, sub-headings and so on. In the case of the logo, medium weight was used to highlight ‘e11even’ and light weight to highlight ‘degrees’. ‘e11even’ was chosen to be the heavier weight as it is the name/character/personality of the name. And ‘degrees’ is lighter in weight as it helps to describe ‘degrees’ as free flowing.
Final Stationary Set:
Using the supportive icon from the origional logo, I created my stationary set around it. The final designs are simple and very graphical. Compared to the first Identity I showed you at the beginning of this post, this new one is more dynamic, contemporary, upbeat and breathes life into the brand. It also supports my style of urbanised look and feel style of working. |









No comments:
Post a Comment